Photoshop is used for editing images, whereas Figma is for user interfaces. Even though both are different, you can do a few similar things. In this battle, we will look at Figma vs. Photoshop.
What are both
Figma
Figma is a design tool that UI/UX designers and artists use to create prototypes for websites and apps.
Because of its ease of use and plenty of collaboration capabilities, Figma caught Adobe’s eye. The web-based application is free, but you can upgrade to one of its premium plans.
Photoshop
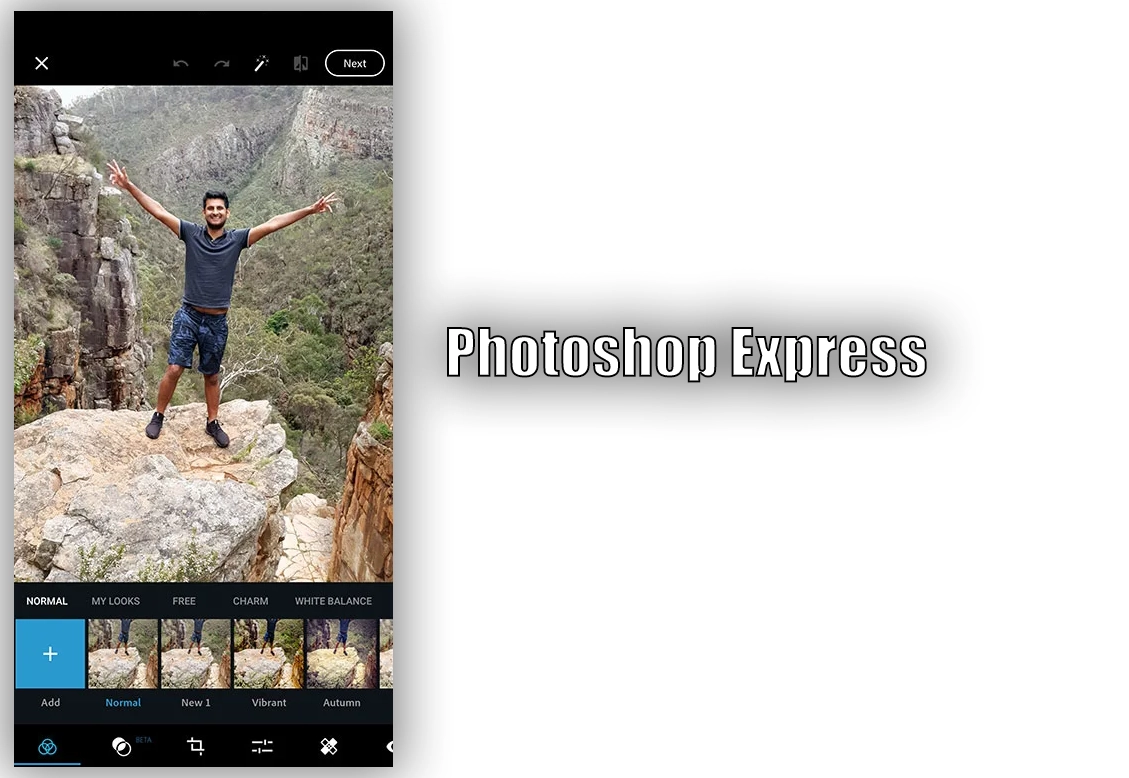
Adobe Photoshop is for editing images but can be used to create UI designs like Figma.
The problem with Photoshop is that it’s complicated to use, so you will need a bit of practice before you start creating unique designs.
Well before Figma, some companies used Photoshop to design prototypes.
Platforms

Figma is web-based so we can use it on all desktop platforms. However, the desktop app is available if you want to install the app.
Its app is available for Android and iOS devices but only supports viewing your projects.
Adobe Photoshop is available for download on Windows and macOS.
It also offers a mobile app for iOS and Android. However, the app does not have many advanced options.
Ease of use
Figma outperforms its opponent in terms of usability. It has a user-friendly interface, making it quicker for you to become familiar with the application.
Photoshop is complicated, and you may need to go through tutorials to learn it thoroughly.
The Photoshop learning curve is steep. However, with experience, you can access all of its features.
Editing tools
This round of Figma vs. Photoshop is a bit technical because we will go through the standard tools of both.
Figma editing tools
The Figma toolbar is located at the top of the screen and contains some essential editing tools:
- Move, scale, and select
- Rectangle, line, arrow, ellipse, polygon, star, and image tools
- Pen, pencil, hand, and text tools
- Resources (here you will find components, plugins, and widgets)
- Comments
More choices become available if you add something. For example, choosing a Preset Device from a list uses the Frame option in the Design panel.
Also, depending on the selected object, we get the below options:
- Auto Layout
- Text font, font size, and alignment
- Layout Grid
- Layers
- Fill
- Stroke
- Selection Colors
- Effects
- Properties
- Colors
- Shadows
- Code (CSS, iOS, Android)
Photoshop editing tools
Photoshop is a program with many image editing tools, but this comparison focuses on designing, so we will discuss Photoshop’s design tools. It has the following tools:
- Brushes
- Pencils
- Mixer brush
- Text tools (horizontal and vertical)
- Rectangle, line, and circle tools
- Fill
- Stroke
- Layers
- Blending options
Besides those, it has many filters for blurring, stylizing, pixelating, etc.
What makes Photoshop powerful is that it has many AI-powered tools, such as quick selection, subject selection, background remover, etc., that can take your designs to the next level.
Page setup

This is where we see the difference. In Photoshop, we create images. For each design, you will create a separate image. However, there are ways to export photos and make a PDF.
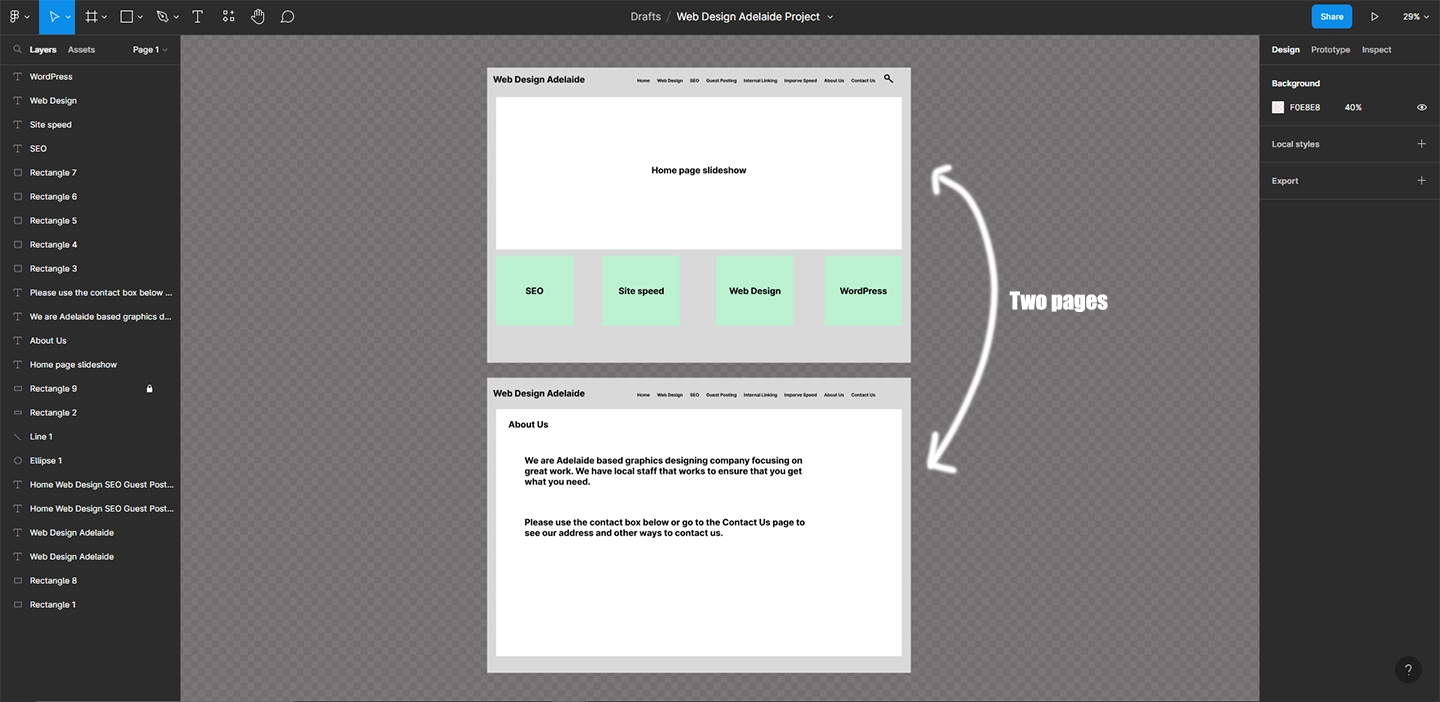
Figma has an endless canvas to place all project designs in one location. This gives you the flexibility to see all the designs while editing.
Also, Photoshop works on raster art, so whatever you add will be added to the set pixels.
In Figma, shapes and text work on Vector, so you can zoom in as deeply as possible without compromising the pixels.
Related: Photoshop vs. Photoshop Elements
Presenting
This round is more towards Figma, as Photoshop does not have presentation capabilities.
Figma lets you choose a device for the project, and the presenting page creates that device’s emulator to help others see how the app or website will look.
Exporting options

Photoshop takes the cake in this round. Figma allows you to export projects as:
- PNG
- JPEG
- SVG
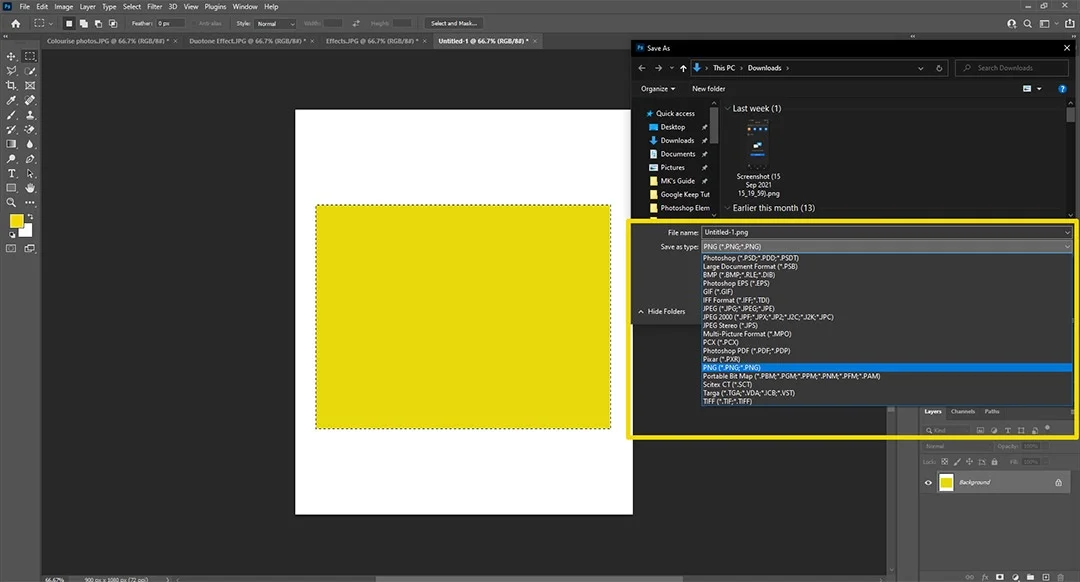
Photoshop offers many exporting options. Some of those are:
- BMP
- PNG
- JPEG
- TIFF
- TGA
- PSB and PSD (Photoshop file)
- GIF
- DCS 1.0 and 2.0
- Portable Bitmap
- RAW
- SCT
Integrations and extensions
Integrations
Other Adobe products are integrated with Photoshop. For example, we can open Illustrator and Lightroom files. Similarly, we can open Photoshop files in Illustrator and Premiere Pro.
Figma, being web-based, can be integrated with many apps. Those include Slack, Teams, Asana, Dropbox, Maze, etc.
Plugins
Photoshop has over 500 plugins created by individuals and teams. Some are free, while some are not.
Figma plugins are created by the community. Almost all plugins are free to use.
Figma also brings Figma Widgets to improve productivity. From simple polls to color wheels, you will find many great widgets.
Additional options
Templates
Templates are a great place to start if you are unsure or want to build something quickly. The Figma dashboard shows the templates to create new designs.
Adobe Photoshop also shows templates when you create a new page. Some templates are free, and others are paid.
Check out the complete list of templates on the Figma and Photoshop websites if interested.
Workspaces
Workspaces are interfaces to help you find the required tools quickly. The interface and panel change according to the selected workspace. Photoshop offers five workspaces:
- Essentials (default)
- 3D
- Motion
- Painting
- Photography
Grid guide
Overall, the grid guidance system of Figma is better. Photoshop just shows the center lines, but Figma shows (more) lines and distances.
Also, if you duplicate items, Figma places them at an equal distance, so you don’t have to move them.
Before you go: Canva or Figma
Pricing and plans

Figma is a freemium program. The free plan supports 3 Figma files, unlimited personal files, unlimited users, plugins, widgets, and integrations, and its mobile app.
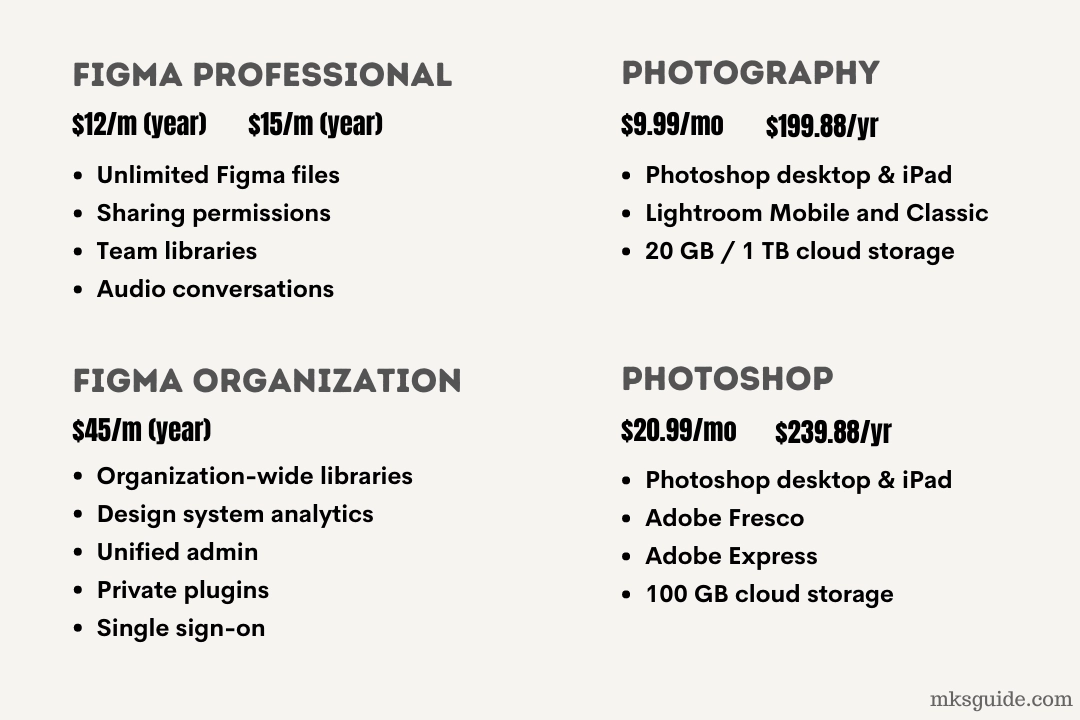
The Professional plan costs $12 per creator per month, if billed yearly, and brings:
- Unlimited files
- Sharing permissions
- Audio conversations
- Tem libraries
The Figma Organization plan costs $45 and provides organization-specific options.
Photoshop comes in a few subscriptions, but the most common are Photography and Photoshop.
The Photography plan costs $19.99 monthly on the yearly contract and brings Photoshop desktop and iPad, Lightroom mobile and Classic, and 20 GB storage to upload the PSD files.
You can pay extra and get 1 TB of storage.
The Photoshop plan costs $20.99, and along with Photoshop desktop and iPad, we get Adobe Fresco, Adobe Express, and 100 GB of storage.
Recommendation and summary
Figma is specifically for web and app designs, so if your job is to create those prototypes, you will benefit from Figma.
Photoshop is a bit different, and if you have Photoshop, you can create prototypes, but Figma is easier to use.
If you want a general app that covers many design aspects, go with Photoshop. However, some things may take longer in Photoshop.
Figma vs. Photoshop: Links
Madhsudhan Khemchandani has a bachelor’s degree in Software Engineering (Honours). He has been writing articles on apps and software for over five years. He has also made over 200 videos on his YouTube channel. Read more about him on the about page.

Comparing them is a joke, right? Photoshop hasn’t been used for UX/UI for over a decade. So please, don’t confuse non-designers with this, as we’ll literally see job posts asking for Photoshop skills, and then have to explain in a job interview that Photoshop isn’t for UX/UI.
Thanks