Figma and Illustrator are two industry-standard UI designing apps. Figma has the power of collaboration, whereas Illustrator is a vast program to design pretty much anything.
What’s the difference, and which one is for you? Here is a Figma vs. Adobe Illustrator comparison to find out.
What are both
Figma is a web-based UI design program for app and website prototypes. The built-in shapes and collaboration features make it an easy-to-use program.
Illustrator is a desktop and iPad application for designing prototypes, posters, flyers, and other UI stuff. Using it is difficult because of the number of options it has.
Ease of use
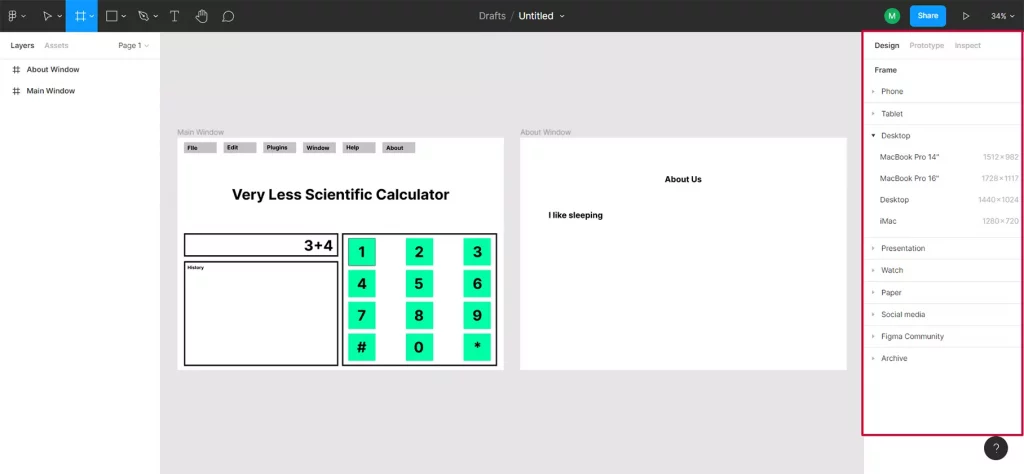
Figma is easier to use. You get an interface with all the options and a presenter button.
The presenter is something special to Figma but needs polishing because it does not work properly.
Illustrator is a world in itself. It has a toolbar with layers, libraries, effects, document setup, and artboards. Although those tools are to create unique designs, there is a steep learning curve.
Illustrator also uses GPU to perform certain tasks, so a modern computer is also something you will need to consider.
Figma vs. Illustrator: Tools
Editing tools
Figma makes it easier to design with the options such as an advanced grid system, CSS support, layer inspect feature, etc. It also has many shapes, image support, and a great layer duplicating feature.
Other than that, you find text, stars, pens, pencils, and line tools.
Adobe Illustrator has over 30 options, including:
- Rectangle
- Ellipse
- Polygon
- Star
- Line segment
- Pen
- Paintbrush
- Pencil
- Text
- Scissors
- Gradient
- Eyedropper
- Width tool
- Blend
Illustrator also brings workspaces, where you find required components on the interface. For example, enabling the painting workspace shows painting-specific options on the interface.
You can also adjust panels according to your style.
Related: Canva vs. Figma
Page differences

Depending on your style, one will work better. Figma offers an endless canvas to design all the project pages.
As you add content, the canvas stretches. The mouse can be used to control zoom and move around.
Illustrator works on vector designs that can be stretched to any size, but size must be specified while creating a document.
In each file, multiple artboards can be created. Artboards are like project pages. Each design page can be created on a new artboard. So, if you want to work on each design separately, Illustrator will benefit.
Collaboration
Figma has an edge in this round of Figma vs. Illustrator. Real-time collaboration is what makes Figma great.
You see all users working on a project in real-time, and each user gets a unique color to eliminate confusion and conflicts.
Illustrator supports sending designs for comments and feedback, but that’s pretty much it.
Exporting

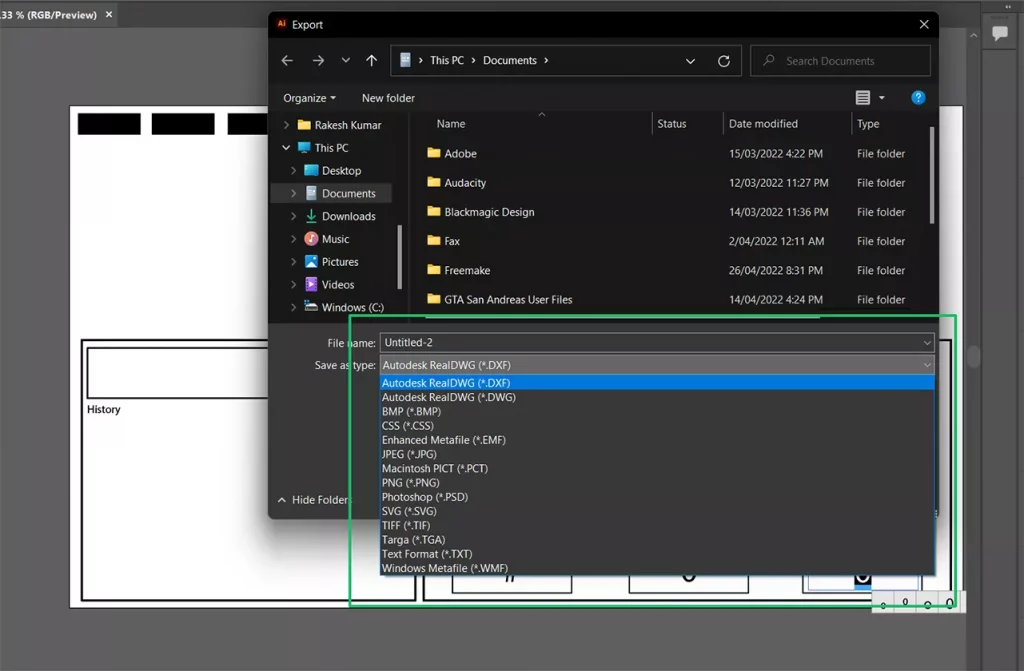
Illustrator is better at exporting documents. Figma supports exporting in JPG, PNG, PDF, and SVG files, while Illustrator saves files as AI (Illustrator) that can be saved on the PC or uploaded to the cloud.
It also supports quick PNG file exporting and many other formats, including JPG, SVG, BMP, PSD, and TIFF.
Related: Creative Cloud vs. Photoshop
Third-party tools
Figma has integrations, widgets, and plugins. We find lots of integrations to connect with Figma. Here are a few:
- Microsoft Teams
- Slack
- Notion
- Asana
- Dropbox
- Trello
- Jira
You can browse the whole integration library on its website.
Figma offers plugins to extend functionality. You also get many widgets to do polls, create charts, and do other stuff to help the team work seamlessly.
Check out the list of the 8 best Figma widgets to try.
Illustrator also lets you install plugins. Some extensions are specially developed for Illustrator, while others work on other Adobe apps.
In total, there are 666 plugins right now. Some of the most popular extensions are:
- QR Code Maker
- Getty Images Plugin
- AlignIt!
- Wrike
- Scripts Panel
Templates
There are a few templates on the Figma website. The good thing is that all are free to use. Some third-party services also offer Figma templates.
Illustrator offers many templates on Adobe Stock. Most are paid, but there are around 1000 free templates.
Mobile apps
Figma has a mobile app that can view and share designs and browse team files. The app has some other quick options to manage projects on the go.
Adobe Illustrator has an iPad app that does not support all the features, but it’s good enough to learn to use.
Premium plans

There are multiple plans that Figma offers, but the most common ones are Professional and Organization. You can create 3 Figma files in the free plan, but there is no limit on collaborators.
The subscription is just for trying it out. You will need one of the premium plans to take advantage of this program. For $15 per creator per month, you will get the following:
- Unlimited Figma files
- Audio conversations
- Sharing permissions
- Team libraries
You can pay yearly and save $3 per month. The Organization subscription is only available on the yearly contract costing $45 per month per creator. It gives you access to the following:
- Design system analytics
- Organization-wide libraries
- Branching and merging
- Private plugins
The plan is for established teams already making good money.
Adobe Illustrator does not limit features, but you pay according to the subscription period.
The yearly contract costs $239.88, but if you can’t afford to pay this much, you can pay $20.99 per month on the same annual contract.
The month-to-month plan, which does not bind you to any contract, costs $31.49 monthly. You get 100 GB of cloud storage, Adobe Fonts, Adobe Portfolio, and future updates.
Which one should you choose
If you just want to create UI designs, go with Figma. It will make your and your team’s tasks simple.
If you are a graphics designer covering a wide range of topics, or you think you will have to invest in other design areas in the future, Illustrator is the one to take.
The program is complicated, so the sooner you start, the sooner you master it.
I use Adobe Illustrator for my YouTube videos as it gives me options to create any illustration.
Figma vs. Illustrator: Links
Conclusion
Thanks for reading this post. Please let me know your thoughts on the Figma vs. Illustrator battle. You can also sign up for the newsletter to stay updated on this article.
Madhsudhan Khemchandani has a bachelor’s degree in Software Engineering (Honours). He has been writing articles on apps and software for over five years. He has also made over 200 videos on his YouTube channel. Read more about him on the about page.